
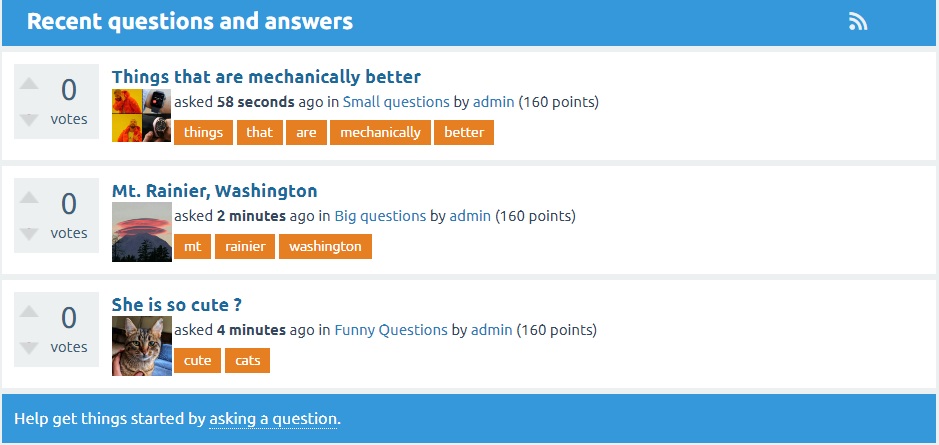
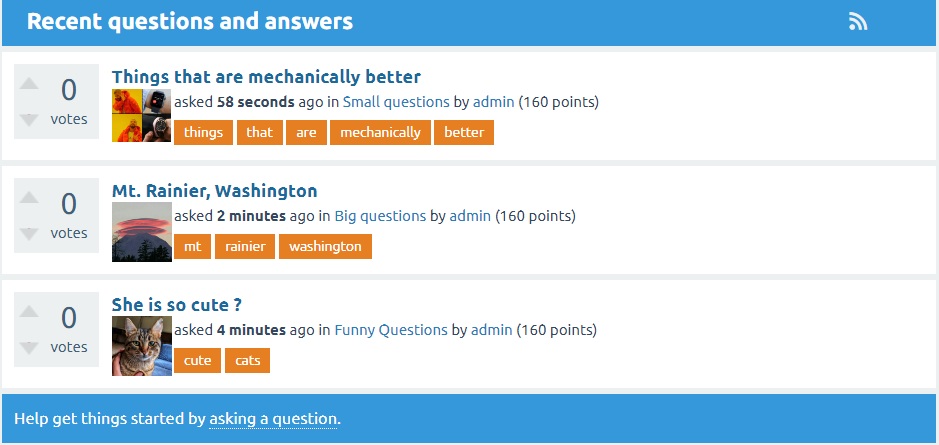
In a Q&A site, people will ask ( share ) the image file to describe their question clearly. It’s so convenient for the whole community if there’s a thumbnail for each question in the question list. The thumbnail will be automatically generated by the first image of each question.

Here is the modification for question2answer theme.
1. Modification files: qa-theme/current-theme-name/qa-theme.php
Find:
public function attribution()
Add above that:
// new thumb
public function q_list($q_list)
{
if (!empty($q_list[‘qs’])) { // first check it is not an empty list and the feature is turned on
// Collect the question ids of all items in the question list (so we can do this in one DB query)
$postids = array();
foreach ($q_list[‘qs’] as $question)
{
if (isset($question[‘raw’][‘postid’]))
$postids[] = $question[‘raw’][‘postid’];
}
if (!empty($postids)) {
// Retrieve the content for these questions from the database and put into an array fetching
// the minimal amount of characters needed to determine the string should be shortened or not
$result = qa_db_query_sub(‘SELECT postid, content, format FROM ^posts WHERE postid IN (#)’, $postids);
$postinfo = qa_db_read_all_assoc($result, ‘postid’);
// Get the regular expression fragment to use for blocked words and the maximum length of content to show
$blockwordspreg = qa_get_block_words_preg();
// Now add the popup to the title for each question
foreach ($q_list[‘qs’] as $index => $question)
{
if (isset($postinfo[$question[‘raw’][‘postid’]])) {
$thispost = $postinfo[$question[‘raw’][‘postid’]];
$text = qa_viewer_html($thispost[‘content’], $thispost[‘format’], array(‘blockwordspreg’ => $blockwordspreg));
// Extract image source from content
preg_match_all(‘/<img[^>]+src=[\'”]([^\'”]+)[\'”][^>]*>/i’, $text, $matches);
// If content has image than show it!
if (!empty($matches[0])) {
// assign image to the variable
$image = ‘<img src=”‘ . $matches[1][0] . ‘” alt=”image” class=”q-list-image” width=”50″/>’; // change the size using attr or css
$q_list[‘qs’][$index][‘content’] = $image;
}
}
}
}
}
qa_html_theme_base::q_list($q_list);
}
// end thumb
2. Save and make a little change for the CSS with some layers:
<style type=”text/css”>
.qa-a-count{
display:none;
}
.qa-q-list-item.qa-q-favorited {
border-left: 1px solid #8e44ad;
}
/*.q-list-image{
height:50px!important;
width:auto;
float:right;
}*/
.qa-q-item-avatar-meta, .qa-q-item-tag-list{
margin-left: 50px;
}
.qa-q-item-content{
height:0px;
}
.q-list-image{
width: 48px!important;
height: auto!important;
max-height: 48px;
max-width: 48px;
object-fit: contain;
object-position: left;
}
.qa-q-item-avatar-meta{
margin-top:0px;
}
html {
font-size: 13px;
line-height: 1.5;
}
.qa-feed,.qa-part-a-form {
display:none;
}</style>
3. Update and enjoy.





no fiind public function attribution() in qa-theme.php i used snowflat